

Як за допомогою редизайну вдалося покращити зручність користування, швидкість сайту та адаптивність без зупинки роботи вебресурсу
Клієнт: клініка пластичної хірургії в Києві
Строк виконання: 4 місяці
Проблематика: Стара версія сайту мала застарілий дизайн, слабку мобільну адаптацію, незручну навігацію та повільне завантаження, що негативно впливало на користувацький досвід і SEO. Потрібне було комплексне оновлення інтерфейсу з адаптивністю, інтерактивністю та поступовою інтеграцією змін без втрати функціональності та зі збереженням контенту.

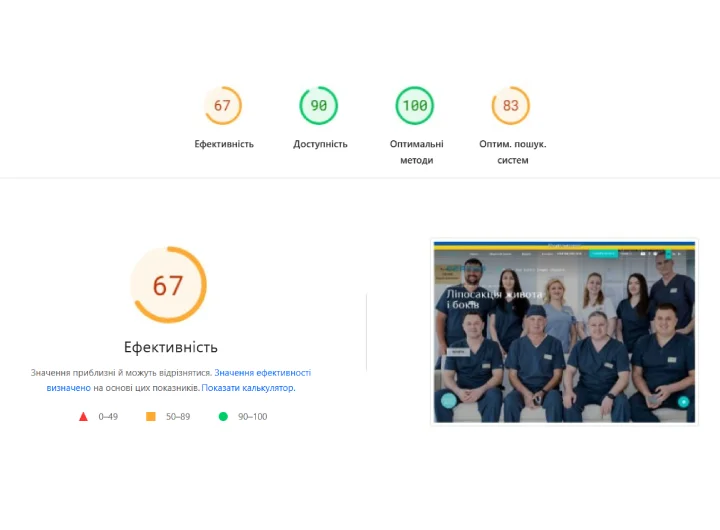
Перед початком редизайну ми провели повний аудит поточної версії сайту, що дозволило виявити низку технічних і візуальних недоліків, які впливали на досвід користувача та ефективність ресурсу:
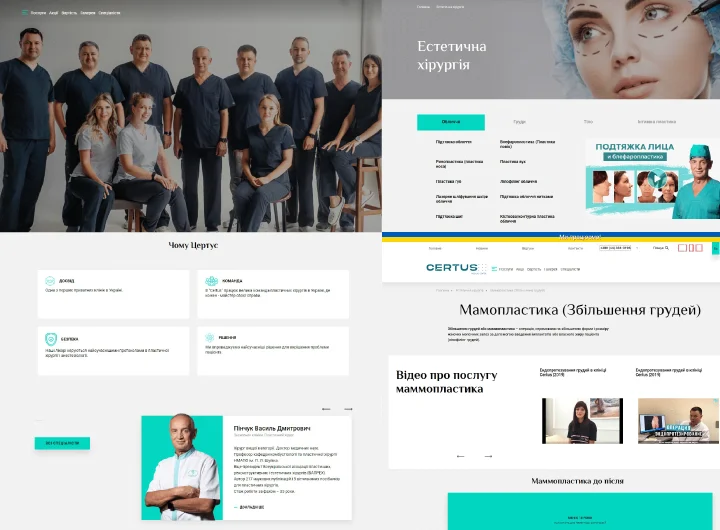
- Застарілий візуальний стиль. Дизайн не відповідав сучасним трендам, виглядав перевантажено та не підтримував довіру з боку цільової аудиторії.
- Погана адаптація під мобільні пристрої. Сайт мав певні проблеми з відображенням на мобільних девайсах, що створювало бар’єри для більшої частини трафіку.
- Недосконала структура навігації. Користувачі не могли швидко знайти потрібну інформацію, через що зростала ймовірність виходу зі сторінки без взаємодії.
- Відсутність сучасних інструментів залучення. Сайт не містив анімацій, інтерактивних блоків або візуальних підказок, що робило його досить «статичним».
- Повільне завантаження сторінок. Технічна оптимізація не проводилася, що призводило до затримок у відображенні контенту та негативно впливало на користувацький досвід.
- Відсутність SEO-оптимізації. На сайті були відсутні базові елементи пошукової оптимізації: метатеги, коректні заголовки, атрибути зображень тощо.
- Застаріле рішення для мультимовності. Плагін QTranslate виявився застарілим і обмеженим у функціональності, через що виникали труднощі з керуванням мовними версіями сайту.

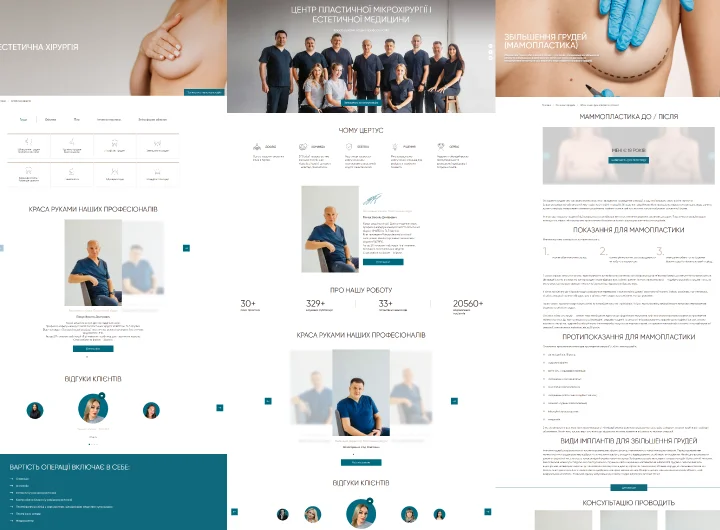
Ми вивчили онлайн-присутність прямих конкурентів та сучасні підходи до дизайну сайтів у сфері медицини, щоб створити актуальний, естетичний і функціональний концепт. Далі ми:
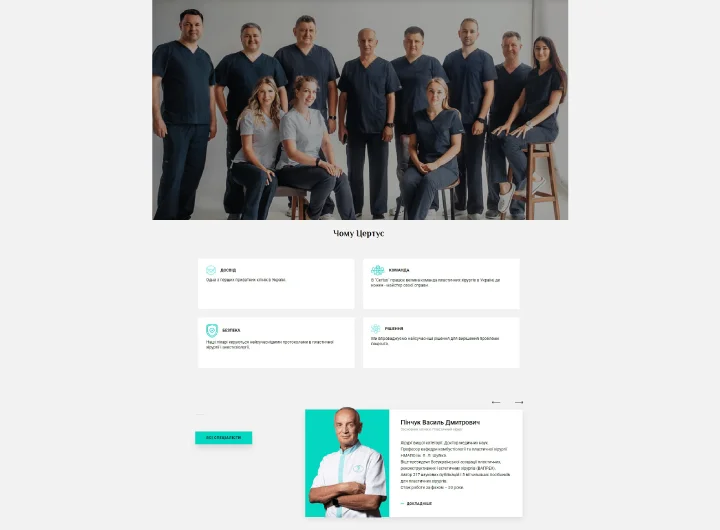
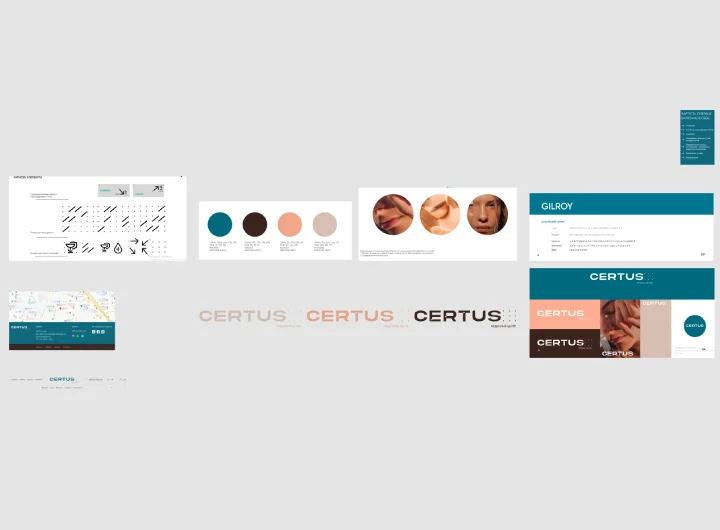
- Вибрали мінімалістичний стиль. Змістили акцент на чисті форми, стримані кольори та просторі інтервали, що асоціюються з довірою, стерильністю та професіоналізмом у медичній тематиці.
- Переосмислили навігацію. Спроєктували нову логічну структуру меню та його подачу, яка значно спрощує взаємодію з сайтом. Користувачі тепер можуть інтуїтивно знайти потрібну інформацію в декілька кліків.
- Використали анімації та мікровзаємодії. Додали плавні ефекти, наведення та кліки, що зробило інтерфейс більш живим та приємним у взаємодії.

Після узгодження макетів із клієнтом та внесення правок відповідно до його побажань, ми перейшли до етапу технічної реалізації, під час якої були виконані такі кроки:
- Розробка кастомної теми WordPress. Сайт реалізовано на основі унікального дизайну без використання готових шаблонів, що забезпечило максимальну відповідність бренду та задачам бізнесу.
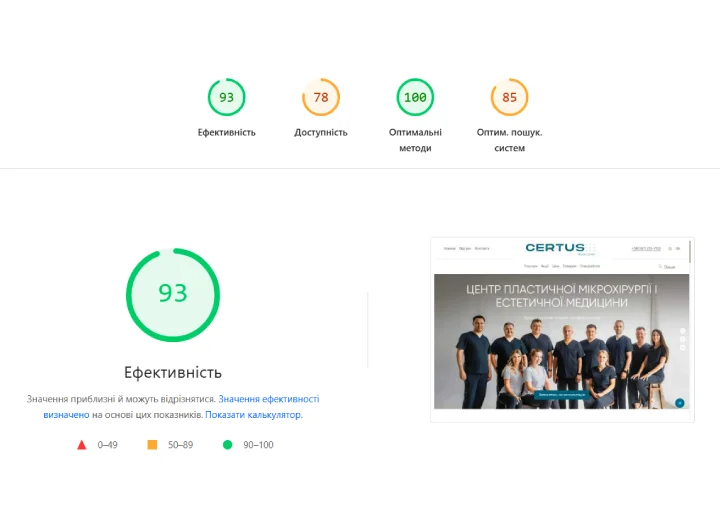
- Оптимізація графіки та кешування. Всі зображення були стиснені без втрати якості, увімкнено серверне кешування та lazy loading для прискорення завантаження.
- Впровадження SEO. Додано метатеги, Open Graph для соцмереж, SEO-дружні URL-адреси, XML-карту сайту та структуровані дані.
- Міграція з QTranslate на WPML. Здійснено коректний перехід на сучасний плагін WPML із повним збереженням і подальшим експортом наявного контенту та структур.
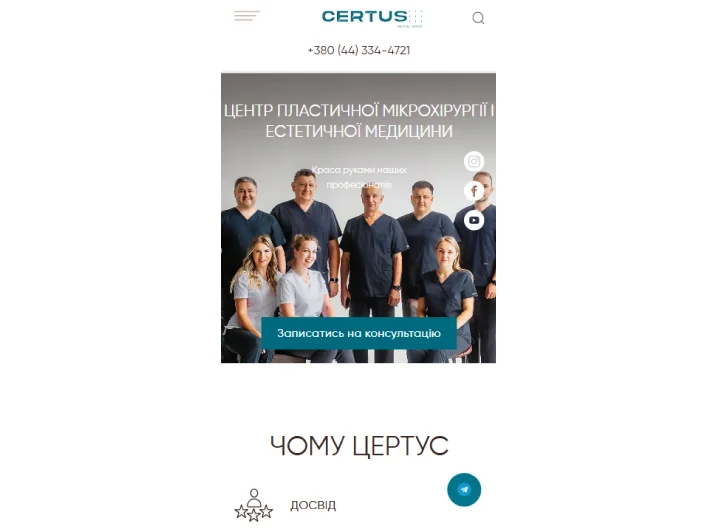
- Адаптація під мобільні пристрої. Сайт протестовано на різних типах екранів, враховано специфіку відображення кнопок, шрифтів та зображень для забезпечення зручності на смартфонах.




Влучна стратегія, ідеально підібрані digital-інструменти та ефективне їх застосування дозволять покращити бізнес – збільшити прибутки, наростити базу клієнтів, сформувати впізнаваність та лояльність. Хочете так? Звертайтеся до нас.
Ви зробили перший крок назустріч ефективному онлайн-маркетингу. Найближчим часом наші менеджери звʼяжуться з вами та проконсультують.