
Тренды SMM 2026: новые правила игры для маркетинговых стратегий
2026 год станет важным этапом изменений в развитии SMM, который постепенно начнет переходить на новый уровень зрелости. Изменения в работе […]


Компания Google регулярно выпускает новые и усовершенствует старые алгоритмы, чтобы повысить качество своей поисковой системы. Так, летом 2021 года были запущены метрики Core Web Vitals. На что они влияют, как их проверить и улучшить – рассмотрим далее в материале.
Core Web Vitals – это набор метрик для измерения пользовательского опыта, от которых зависит оптимизация сайта. Она включает в себя три параметра – скорость, интерактивность, стабильность верстки сайта.
Компания Google заинтересована в качестве контента и нацелена на то, чтобы выдача в поисковике удовлетворяла запросы пользователей. Если человек получит релевантный контент, он вернется еще и не будет искать другие поисковики на замену. В то же время Google получает деньги за рекламу: чем больше просмотров, тем лучше. Поэтому для компании важно, чтобы пользователи задерживались на сайтах как можно дольше, поскольку доход приносят и рекламные баннеры.
Может показаться, что тем самым Google усложняет задачу веб-мастерам и владельцам сайтов. Однако на самом деле при правильном подходе это будет выгодно всем. Удобный и быстрый сайт будет оказываться в выдаче выше и привлекать больше пользователей.

Как писалось выше, Core Web Vitals Google включает в себя три показателя.
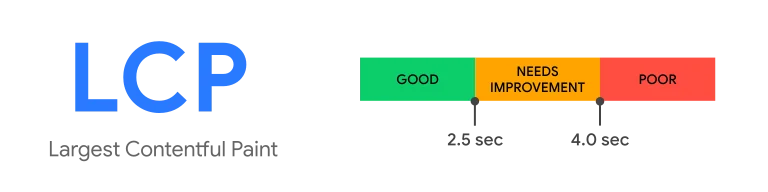
Метрика LCP нацелена на измерение скорости загрузки. Хотя и раньше этот алгоритм Google был важен, однако сейчас поисковик будет больше делать на нем акцент. Наилучшим временем для открытия страницы считается 2,5 секунды. Среднее значение находится от 2,5 до 4 секунд. Вместе с этим, веб-ресурсы, которые открываются дольше четырех секунд, будут ниже в поисковой выдаче.

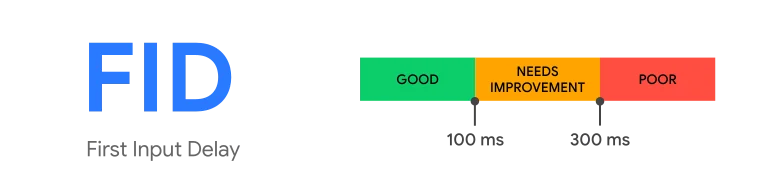
Метрика FID считает время, которое пользователь ждет после клика на сайте и до момента, когда браузер выполнит взаимодействие. С ростом этого показателя возрастает и количество отказов. Юзер не хочет долго ждать, поэтому уходит к конкурирующим страницам. Критическим считается показатель свыше 300 миллисекунд.

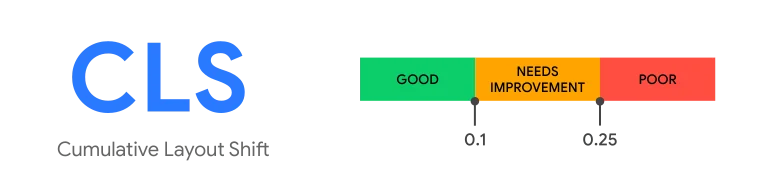
CLS – третья метрика алгоритма поиска Google Core Web Vitals. Она обозначает время, в течение которого все элементы страницы загружаются и перестают смещаться относительно друг друга. Когда пользователь быстро нажимает на какую-то кнопку или ссылку на странице, а она в последний момент смещается вниз или вправо, он получит то, чего не планировал. Это происходит из-за того, что размеры некоторых элементов сразу не определены и, прогружаясь, они визуально подвигают остальные блоки.

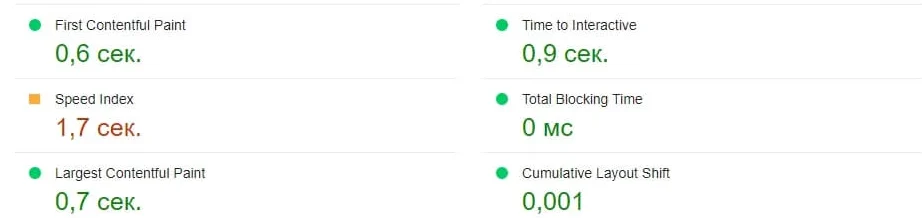
Проверить алгоритмы Google Core Web Vitals можно несколькими сервисами:
Читайте также: Как оптимизировать изображения для сайта
Чтобы портал соответствовал новым поисковым алгоритмам Гугла, SEO-специалист, веб-разработчик или владелец сайта должен:

Хотя и усовершенствование метрик обновления алгоритма Google 2022 требует времени, их улучшение поможет вам занять лучшие позиции в поисковой выдаче.

2026 год станет важным этапом изменений в развитии SMM, который постепенно начнет переходить на новый уровень зрелости. Изменения в работе […]

Ланет CLICK вошли в список лучших диджитал-агентств Украины по рейтингу Ringostat 2025 – одному из ключевых исследований украинского digital-рынка. Рейтинг […]

Чтобы сайт занимал высокие позиции в поисковой выдаче, важно работать не только с контентом и технической оптимизацией, но и с […]
Точная стратегия, идеально подобранные digital-инструменты и эффективное их применение позволят улучшить бизнес – увеличить прибыль, нарастить базу клиентов, сформировать узнаваемость и лояльность. Хотите так? Обращайтесь к нам.
Вы сделали первый шаг навстречу эффективному онлайн-маркетингу. В ближайшее время наши менеджеры свяжутся с вами и проконсультируют.